HTML5中 localstorage和session 的使用
1、HTML API
localstorage在浏览器的API有两个:localStorage和sessionStorage,
存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage。
localStorage和sessionStorage的区别主要是在于其生存期。
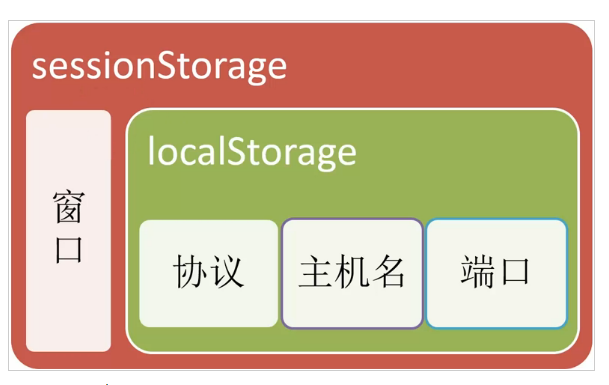
2、作用域

这里的作用域指的是:如何隔离开不同页面之间的localStorage(总不能在百度的页面上能读到腾讯的localStorage吧,哈哈哈)。
localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。
sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
3、生存期
localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。但需要注意的是,在移动设备上的浏览器或各Native App用到的WebView里,localStorage都是不可靠的,可能会因为各种原因(比如说退出App、网络切换、内存不足等原因)被清空。
sessionStorage的生存期顾名思义,类似于session,只要关闭浏览器(也包括浏览器的标签页),就会被清空。由于sessionStorage的生存期太短,因此应用场景很有限,但从另一方面来看,不容易出现异常情况,比较可靠。
4、数据结构
localstorage为标准的键值对(Key-Value,简称KV)数据类型,简单但也易扩展,只要以某种编码方式把想要存储进localstorage的对象给转化成字符串,就能轻松支持。举点例子:把对象转换成json字符串,就能让存储对象了;把图片转换成DataUrl(base64),就可以存储图片了。另外对于键值对数据类型来说,“键是唯一的”这个特性也是相当重要的,重复以同一个键来赋值的话,会覆盖上次的值。
5、过期时间
很遗憾,localstorage原生是不支持设置过期时间的,想要设置的话,就只能自己来封装一层逻辑来实现:
//set
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
//get
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)
{
//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}6、容量限制
目前业界基本上统一为5M,已经比cookies的4K要大很多了,省着点用吧骚年。
7、域名限制
由于浏览器的安全策略,localstorage是无法跨域的,也无法让子域名继承父域名的localstorage数据,这点跟cookies的差别还是蛮大的。
8、异常处理
localstorage在目前的浏览器环境来说,还不是完全稳定的,可能会出现各种各样的bug,一定要考虑好异常处理。我个人认为localstorage只是资源本地化的一种优化手段,不能因为使用localstorage就降低了程序的可用性,那种只是在console里输出点错误信息的异常处理我是绝对反对的。localstorage的异常处理一般用try/catch来捕获/处理异常。
9、如何测试用户当前浏览器是否支持localstorage
目前普遍的做法是检测window.localStorage是否存在,但某些浏览器存在bug,虽然“支持”localstorage,但在实际过程中甚至可能出现无法setItem()这样的低级bug。因此我建议,可以通过在try/catch结构里set/get一个测试数据有无出现异常来判断该浏览器是否支持localstorage,当然测试完后记得删掉测试数据哦。
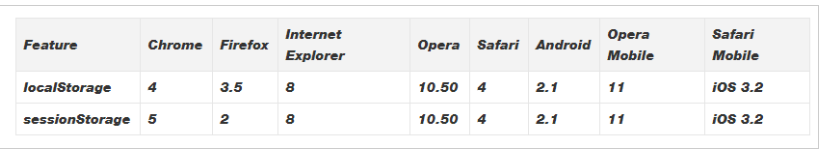
10、浏览器兼容性

11、Vue中使用 localstorage和session封装示例:
--Vue 中使用
export const Storage={
getLocal : function(key){
//获得localStorage里面的值
var storage = window.localStorage;
if(storage.getItem(key)){
return storage.getItem(key);
}else{
return null;
}
},
setLocal : function(key,value){
var storage = window.localStorage;
storage.removeItem(key);
try{
storage.setItem(key,value);
return "";
}catch(e){
//打track这里
return "error";
}
},
clearLocal : function(key){
var storage = window.localStorage;
storage.removeItem(key);
},
clearLocalAll : function(){
var storage = window.localStorage;
storage.clear();
},
getSession : function(key){
//获得sessionStorage里面的值
var storage = window.sessionStorage;
if(storage.getItem(key)){
return storage.getItem(key);
}else{
return null;
}
},
setSession : function(key,value){
var storage = window.sessionStorage;
storage.removeItem(key);
try{
storage.setItem(key,value);
return "";
}catch(e){
//打track这里
return "error";
}
}
};